Cselekvési gomb
Ez a leírás segít Önnek egy Call to Action doboz hozzáadásában.
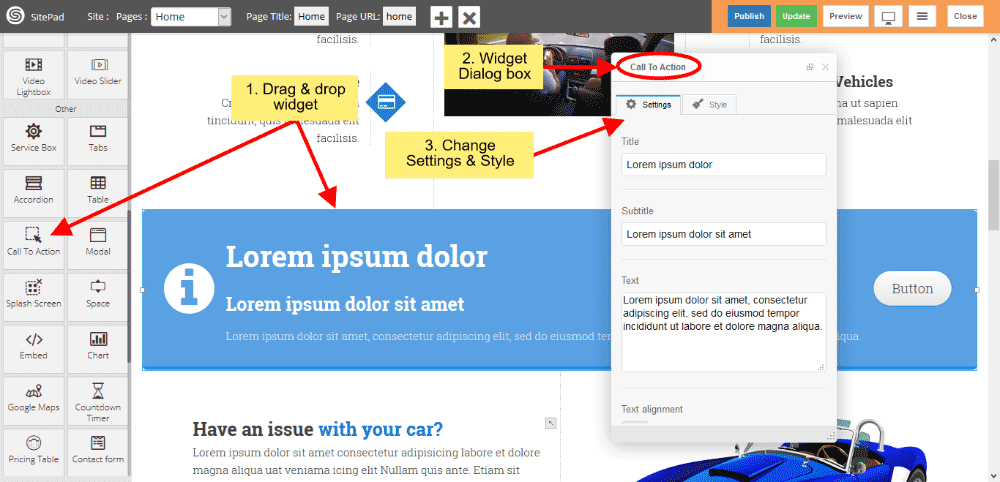
CALL TO ACTION WIDGET ELHELYEZÉSE
A baloldalon található Widget Panel-ről húzza a Call to Action Widget az oldalára.

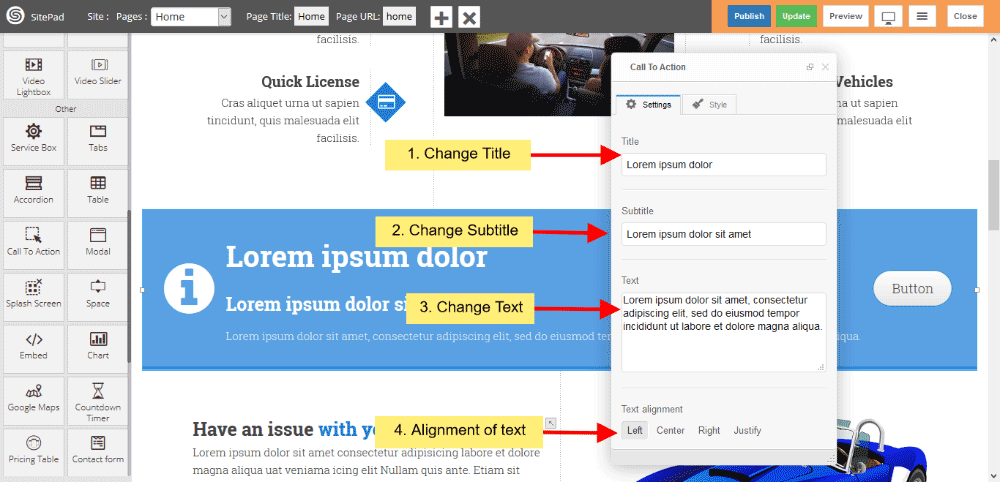
CALL TO ACTION SZÖVEG
- Módosíthatja a címet, alcímet, és szöveget.
- A szöveg igazítását az igazítás résznél állíthatja be.

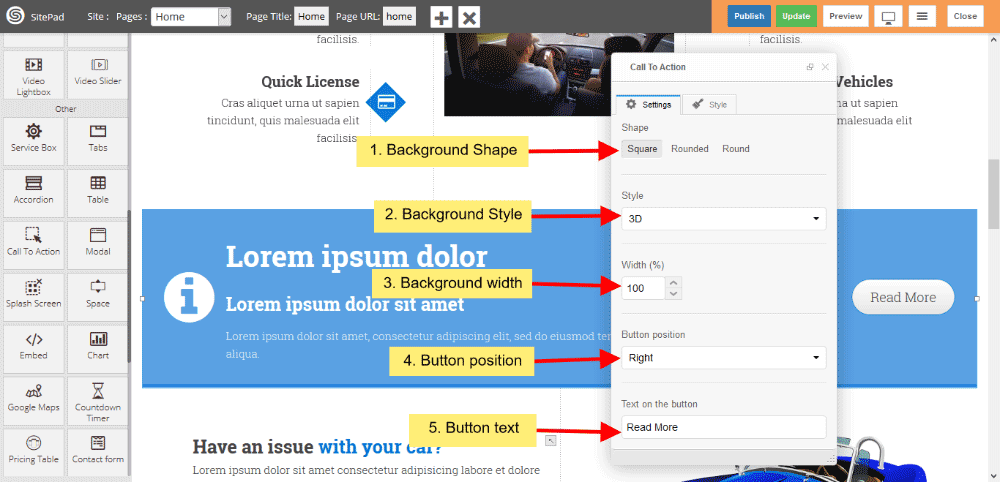
CALL TO ACTION HÁTTÉR
- Módosíthatja az alakját, a háttér előre meghatározott stílusát vagy beállíthat egyedi stílust is.
- Módosíthatja a teljes szélességét a háttérnek.
- Módosíthatja továbbá a gomb pozíciót a háttér alakját és a szövegét a gombnak.

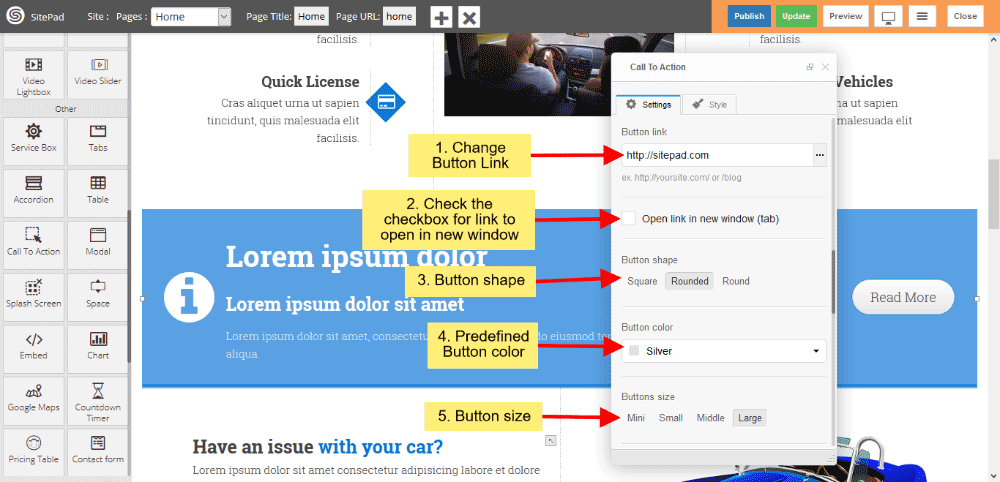
CALL TO ACTION GOMB
- Módosítható a gomb hivatkozása, valamint megadhatja hogy a hivatkozás új ablakban nyíljon meg, ehhez jelölje be a jelölő négyzetet.
- A gomb alakját is kiválaszthatja valamint a gomb előre definiált színe is megadható a lehulló listából.
- A gomb méretét az előre meghatározott gombméretek közül lehet kiválasztani.

CALL TO ACTION GOMB IKON
- Módosíthatja a gomb ikonját az ikon lista alapján.
- A gombhoz tartozó ikon igazítását is be lehet állítani ami lehet bal, vagy jobbra zárt.
- A gomb animációját a lehulló listából választhatja ki.
![]()
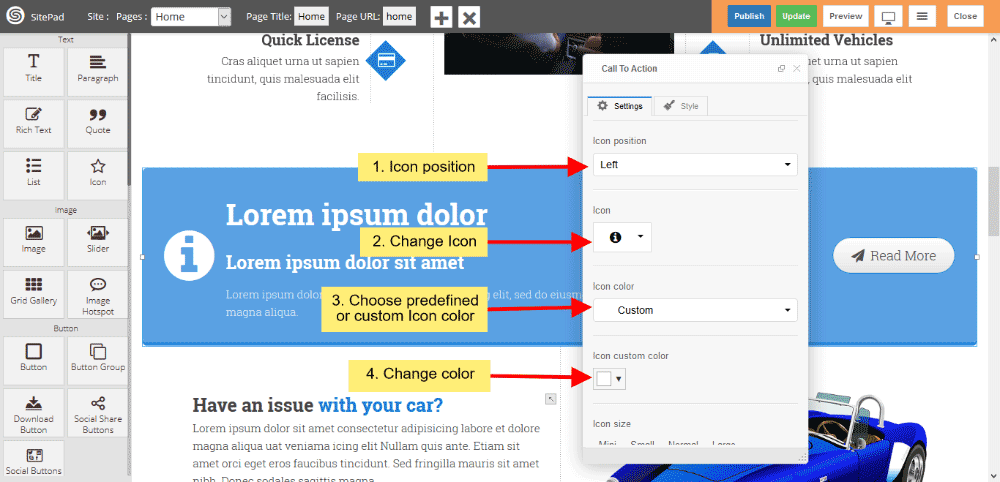
CALL TO ACTION IKON
- Módosítható az ikon pozíciója a lehulló lista alapján.
- Az Ikon módosítható a lehulló lista alapján.
- Változtatható az előre beállított ikon szín, de egyedi szín is megadható, ehhez válassza az egyedi színt, majd adja meg a kívánt színt.

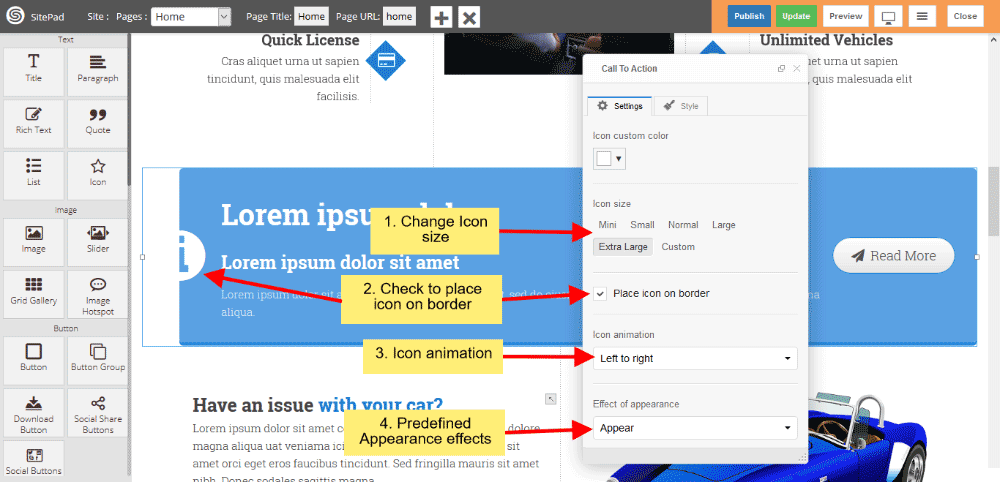
- Az ikon mérete lehet előre meghatározott, vagy egyedi méretű.
- Ha szeretné akkor beállíthat fél ikont is szegéllyel, ehhez jelölje be a a jelölő négyzetet.
- Az ikon animációja lehetőséget ad az ikon oldal betöltődés során megjelenő animációs stílusának módosítására.

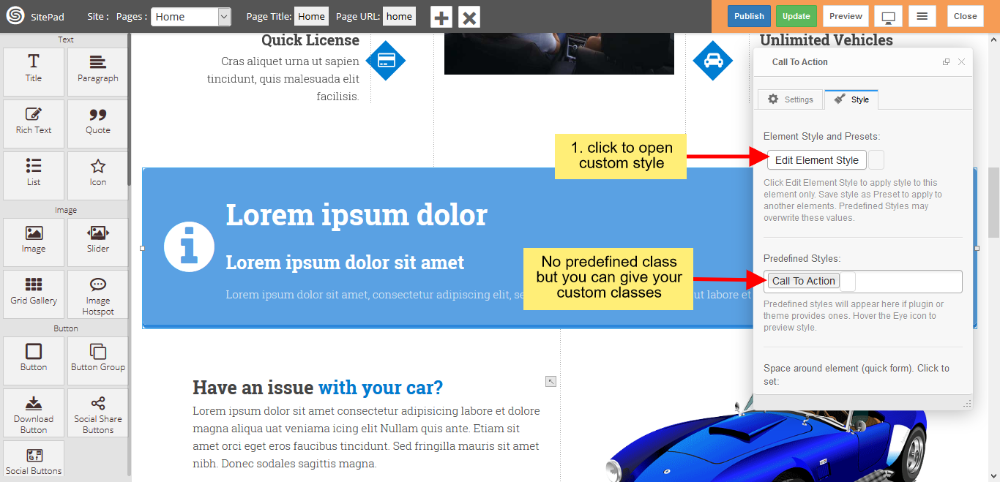
CSELEKVÉSI STÍLUS
két cselekvési stílus közül választhat 1) elem stílus szerkesztése valamint 2) előre meghatározott stílus
- Az elem stílus szerkesztése lehetőséget biztosít egyedi stílusok beállítására, így lehetősége van többek között egyedi háttér színt, szöveg színt, margint, keret stílust beállítani.
- Alapértelmezésben itt nem választhat előre definiált stílusok közül, azonban használhat saját class-okat amelynek segítségével egyedi stílust állíthat be.



Nincs megjegyzés